
04 oktober 2018
Door Akif Gumussu
Eigenaar Aquive Media & Full stack developer
11 tips om je webshop toegankelijker te maken
Web technologie evolueert erg snel. De inhoud van dit artikel kan daarom sindsdien niet meer actueel, irrelevant, verouderd of zelfs foutief zijn.
We laten dit artikel online staan als archief. Daarnaast hechten we waarde aan transparantie en de evolutie van kennis en technologie. We raden je aan om altijd recentere bronnen te raadplegen of om vrijblijvend contact met ons op te nemen voor de laatste updates en adviezen.
11 tips van Aquive Media
Het is de week van de toegankelijkheid, waarin aandacht wordt gevraagd voor het toegankelijk maken van onze samenleving voor iedereen. Copyright van dit onderzoek berust bij Stichting Accessibility.
Geintjes terzijde, is het belangrijk dat zowel offline als online organisaties toegankelijk zijn voor iedereen. Zoals je in de afgelopen dagen waarschijnlijk hebt voorbij zien komen, is dat Nederlandse commerciële webshops onvoldoende toegankelijk zijn voor mensen met een beperking.
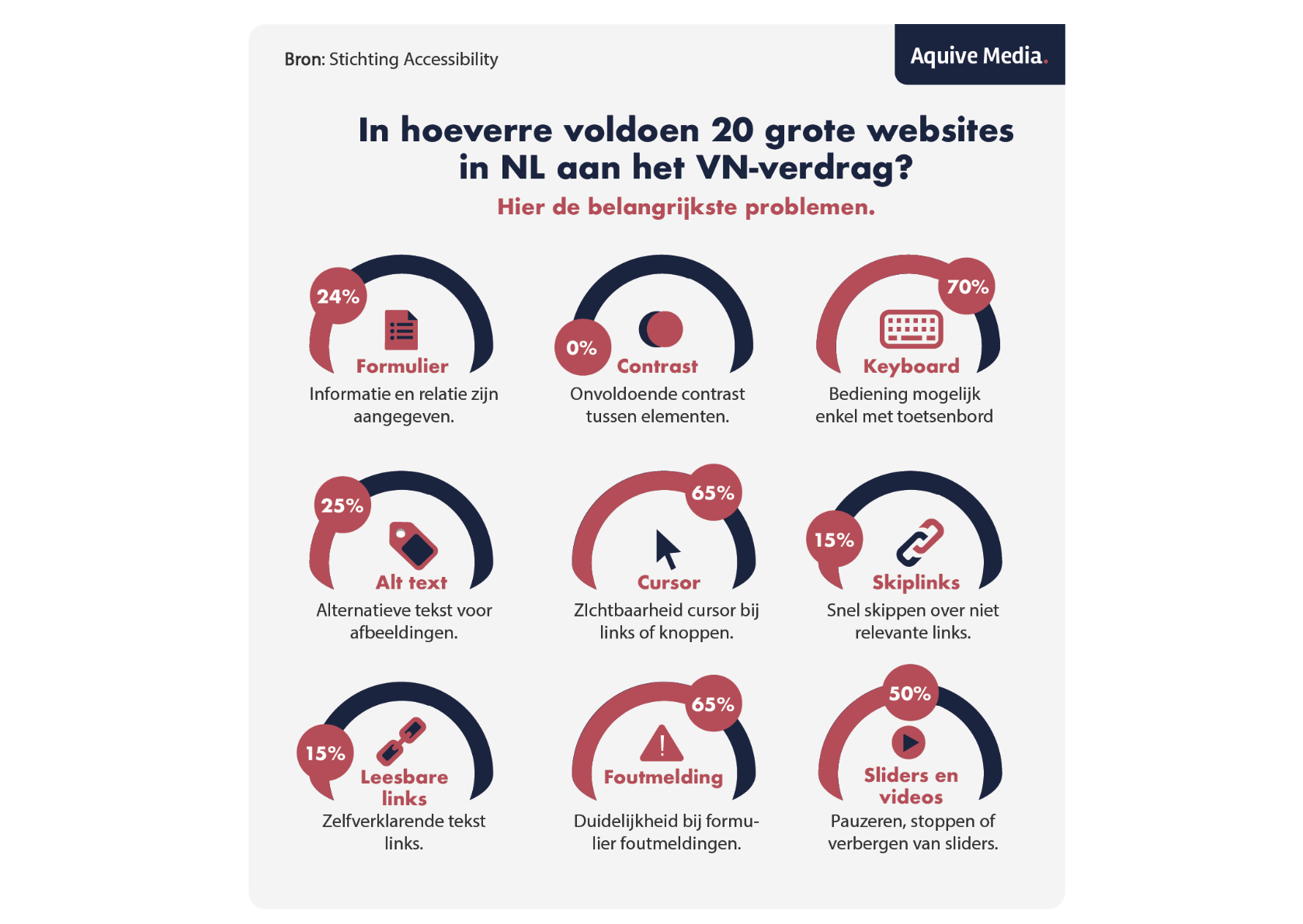
Grote Nederlandse webshops voldoen aan minder dan de helft van de criteria
Dit blijkt uit het onderzoek van het College voor de Rechten van de Mens. Al sinds 2016 voldoen webshops gemiddeld aan minder dan de helft van de gestelde criteria van de digitale toegankelijkheid volgens het VN-verdrag. Vooral consumenten met een visuele beperking (blind of slechtziend) lopen vast bij het online bestellen van een product.
Het College heeft in het onderzoek getest in hoeverre websites van webwinkels, reisorganisaties en energiebedrijven voldoen aan de internationaal gehanteerde richtlijnen voor digitale toegankelijkheid, de Web Content Accessibility Guidelines.

Welke 20 websites zijn handmatig onderzocht door experts?
Webwinkels
- www.bol.com
- www.coolblue.nl
- www.mediamarkt.nl
- www.wehkamp.nl
- www.ah.nl
- www.zalando.nl
- www.marktplaats.nl
- www.ebay.nl
- www.thuisbezorgd.nl
- www.postnl.nl
Energiebedrijven
- www.nuon.nl
- www.eneco.nl
- www.essent.nl
- www.delta.nl
- www.engie-energie.nl
Reizen
- www.neckermann.nl
- www.D-reizen.nl
- www.booking.com
- www.tui.nl
- www.sunweb.nl
“De meeste problemen die zijn ondervonden is op de wijze waarop iets geregeld of besteld wordt op een webshop. Dit is bij het invullen van een bestelformulier of bij het klikken op de bestelknop!”
Gemiddeld 13 obstakels per webshop
Wat het College waarschijnlijk niet had verwacht is dat geen enkele webshop aan alle criteria voldoet. Gemiddeld vallen consumenten met een beperking over 13 obstakels. Hierbij was de meest positieve uitschieter www.ebay.nl, vanwege de strenge Amerikaanse regelgeving.. De meeste problemen zijn geïdentificeerd op hele belangrijke plekken voor webshops, namelijk de wijze waarop je iets regelt of bestelt. Dit is bij het invullen van een bestelformulier of bij het klikken op de bestelknop! Een conversie killer voor beperkten dus!
Test met deze tools de toegankelijkheid van jou webshop
Natuurlijk wil je een mooi design voor je webshop die de doelgroep aanspreek. Echter moet je de functionaliteit wel voorop zetten! Test je webshop op toegankelijkheid, leesbaarheid, kleurgebruik en meer bij de tools van accessibility.
Hebben deze tips invloed op SEO?
We hebben de meeste simpel toepasbare tips uit het VN-verdrag voor jou op een rij gezet, welke ook SEO positief zullen beïnvloeden. Voor meer SEO tips kan je hier terecht.
Tip 1: Duidelijke alternatieve teksten
Bij het instellen van duidelijke alternatieve teksten van o.a. afbeeldingen, knoppen en invoervelden in formulieren moeten goede tekstuele alternatieven of bestandsnamen meegegeven worden. Hou hiermee rekening voor SEO met het volgende:
- Zoekwoorden toevoegen aan de alt tekst voor de relevantie op Google. Voorbeeld: <alt=”week van de toegankelijkheid”>;
- De bestandsnamen van afbeeldingen afstemmen met de tekst waarmee ze worden vertoond. Hierbij wordt het toevoegen van keywords aangeraden;
- In WordPress kun je dit aanpassen, wanneer je een afbeelding selecteert in je media of kiest vanuit je bibliotheek.
Tip 2: Zorg voor ondertiteling bij de video’s i.c.m. transcripties
Als je niet kunt horen is het belangrijk dat video’s zijn voorzien van ondertiteling. Doorgaans is dit voldoende. Om dit in combinatie met SEO te doen voeg je deze teksten toe als transcripties aan je website. Dit zorgt voor extra waardevolle content.
- Ondertiteling bij video’s;
- Transcripties toevoegen aan je website/webshop.
Tip 3: Zorg ervoor dat de verzendknop bedienbaar is zonder muis
Slechtzienden, blinden of mensen met een handbeperking gebruiken (meestal) geen muis. Het bedienen van een webshop met alleen een toetsenbord is dus belangrijk. Dit probleem komt veel voor bij het bedienen van de verzendknop bij formulieren. Zo beperk je de mogelijkheid van beperkte bezoekers om wat van jouw webshop te bestellen.
Tip 4: Zorg voor een beschrijvende pagina titel
Een paginatitel staat bovenin het tabblad van je browser en is vaak de meta-titel. Deze moet uniek zijn en is beschrijvend voor de pagina in kwestie. Zo begrijp je direct wat je kan verwachten. Waarmee kun je rekening houden met het oog op SEO?
- Bevat keyword;
- Bevat geen call-to-action;
- Bevat geen bedrijfsnaam;
- Moet tussen de 60-70 tekens bevatten.
Tip 5: Geen afbeeldingen van tekst op de website toevoegen
Wanneer een visueel beperkt persoon jouw webshop bezoekt, is het belangrijk dat alle tekst als tekst wordt geplaatst en niet als afbeeldingen van tekst. Hierdoor wordt het eenvoudig worden voorgelezen door ondersteunende software. Dit is vanuit SEO-oogpunt ook zeker een must, omdat je hierdoor meer tekst op de pagina toevoegt en eventueel keywords.
Het is belangrijk dat tijdens het ontwerpproces usabilitytests worden uitgevoerd met visueel beperkten. Eventueel kan je voor het drempelvrij kenmerk in aanmerking komen.”
Tip 6: Beschrijf tekstlinks op een duidelijke manier
Wanneer je gebruik maakt van tekstuele links is het van belang dat deze duidelijk worden beschreven, omdat een gebruiker een overzicht van links op een pagina kan opvragen. Zorg ervoor dat het doel duidelijk is. Daarbij moet de kleur goed opvallen ten opzichte van de normale tekst, zodat slechtzienden hier een duidelijke onderscheiding in zien.
- Zorg ervoor dat de tekstuele links zelfverklarend en uniek zijn;
- Zorg ervoor dat de klikbare links goed opvallen ten opzichte van de normale tekst.
Tip 7: Een webpagina is op minimaal 2 manieren te bereiken
Om ervoor te zorgen dat mensen met verschillende type beperkingen iedere pagina vinden, is het belangrijk dat ze op meerdere plekken zijn te bereiken. Dit helpt ze om pagina’s beter te vinden. Hierbij maak je gebruik van een sterke interne structuur met interne links en het zal je SEO ten goede doen.
- Zorg voor minimaal 2 interne links per pagina;
- Maak ook gebruik van externe links, naar andere websites.
Tip 8: Duidelijke en actiegerichte knoppen/call-to-actions
Het is van essentieel belang dat de structuur van een pagina goed is te begrijpen. Visueel beperkte bezoekers kunnen met ondersteunende software een overzicht opvragen van alle knoppen. Wanneer deze een goede beschrijving hebben, krijgt de gebruiker een beeld van de pagina inhoud en direct begrijpen wat er wordt verwacht.
Dit geldt ook voor labels in formulieren. Duidelijke beschrijvingen geven goed aan wat er moet ingevuld worden. Pas dit zeker toe in de check-out!
- Maak gebruik van actiegerichte woorden in je call-to-actions zoals ‘Koop … nu’;
- Maak helder wat er moet worden ingevuld bij formulieren in de check-out.
Tip 9: Zorg voor foutpreventie met controles
Wanneer een gebruiker verkeerde informatie invult is het belangrijk dat deze kunnen gecontroleerd worden. Vooral belangrijk voor mensen met een visuele beperking. Dit voorkomt bij een verkeerde hoeveelheid bestellen van een bepaald product.
Tip 10: Zorg voor duidelijke labels en invoervelden
Het is voor de gebruiker belangrijk om instructie te krijgen als men iets moet uitvoeren en invoervelden duidelijk benoemd zijn. Denk aan “vul hier uw achternaam in” of “klik op de verstuur button als u het formulier heeft ingevuld”.
Tip 11: Zorg voor skiplinks
Voor screenreaders is het belangrijk dat je gebruik maakt van skiplinks. Met deze functionaliteit gaat een gebruiker met de tab knop gelijk door naar:
- de zoekfunctie;
- de bestelknop;
- het hoofdmenu;
Wanneer deze niet aanwezig zijn is een visueel beperkte tot 20x langer bezig dan de gemiddelde gebruiker. Dit omdat de gebruiker langs alle menu links moet gaan.

Akif Gumussu (Eigenaar Aquive Media & Full stack developer)
04 oktober 2018
Met meer dan 15 jaar ervaring in de e-commerce sector is Akif een ervaren E-commerce expert. Begonnen in 2007 tijdens zijn studie en sindsdien heeft zijn vaardigheden verfijnd en uitgebreid.
Hij heeft de uitdagingen van het runnen van een webshop persoonlijk ervaren. Deze hands-on ervaring geeft hem een uniek inzicht in de praktische pijnpunten van e-commerce ondernemers.