22 juni 2023
Door Jan-Fokko Stuut
E-commerce specialist & UX designer
Headless e-commerce, moet je hier wel aan beginnen?
In de alsmaar veranderende wereld van e-commerce worden constant nieuwe technologieën geïntroduceerd om groei te bevorderen of extra flexibiliteit en functionaliteit te bewerkstelligen. Dit alles om zo de klant nog beter te kunnen bedienen of onderscheidend te zijn ten opzichte van de concurrentie. Een van de ontwikkelingen waar we vandaag naar willen kijken is ‘headless e-commerce’. Wat is een headless cms? Wat zijn eventueel de voordelen? En ook waarom het voor de meeste van onze klanten NIET geschikt is. Lees er hier meer over!
Wat is headless e-commerce?
Als we kijken naar de structuur van een cms of e-commerce platform dan kunnen we deze opdelen in een front-end, het zichtbare deel van je webshop (wat je klanten zien als ze een product zoeken in je webshop) en de back-end of achterkant, waarin alle samenhang, logica en van waaruit je de webshop beheert (zoals het toevoegen van nieuwe producten in je shop).
Plat gezegd wordt bij headless e-commerce je webshop onthoofd. Met andere woorden: de koppeling tussen front-end (head) wordt losgebroken van de back-end (achterkant). Met het idee dat hiermee beide als losse entiteiten onafhankelijk van elkaar kunnen functioneren.
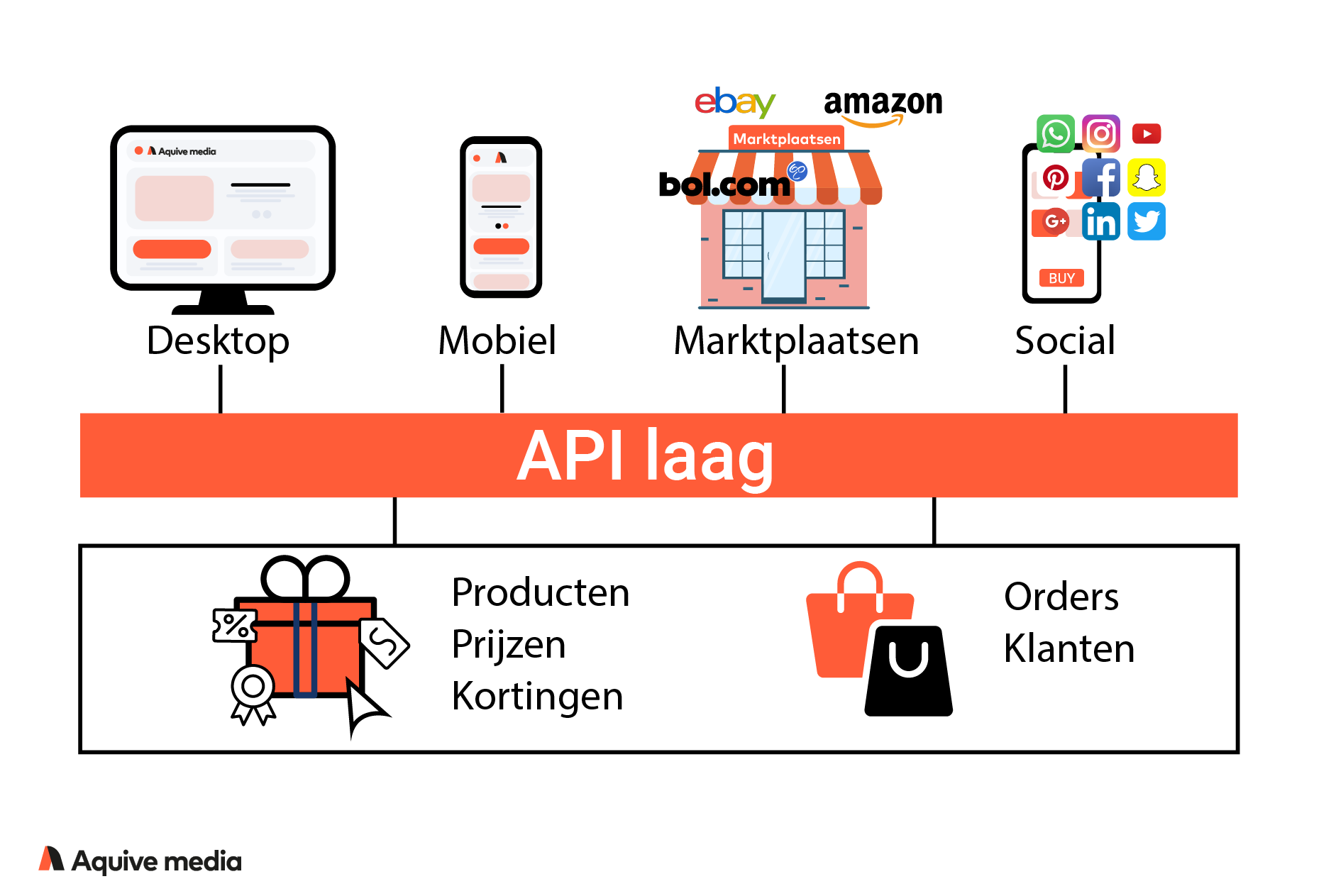
In deze headless e-commerce architectuur kunnen de front-end en de back-end uiteraard nog wel met elkaar communiceren. Dit gebeurt via een API (Application Programming Interface). Een voordeel van deze aanpak is dat je hiermee als bedrijf flexibeler bent om aanpassingen te doen in je gebruikersinterface, zonder dat je bang hoeft te zijn dat deze wijzigingen de logica en structuur in de backend van je shop in de war schoppen. Je kunt hiermee sneller en beter de front-end van je webshop aanpassen aan de specifieke behoeftes van je klant. Terwijl je geen concessies hoeft te doen in de functionaliteit van je back-end.
Wanneer is headless e-commerce interessant voor jou?
In het algemeen kun je stellen dat headless e-commerce interessant is voor grotere bedrijven met een ruim ontwikkelbudget die erg content gericht zijn. Denk aan bedrijven als GoPro of Nike. Waarbij een gepersonaliseerde shopervaring belangrijk is en bijvoorbeeld ook veel verkoop direct aan consumenten plaatsvindt (DTC) Lees hier meer over DTC. Bedrijven die snel groeien en veel nieuwe functionaliteiten willen introduceren en zich richten op een omnichannel-marktbenadering. Headless voorkomt uiteindelijk (als het eenmaal staat) dubbel werk, omdat je vanuit één database verschillende soorten aangepaste content kunt presenteren voor bijvoorbeeld: desktop, mobiele websites, een eigen applicatie of zelfs voor specifieke andere devices zoals smartwatches of game consoles.
Wat zijn de voordelen?
Flexibiliteit
Zoals al aangegeven biedt headless e-commerce een hoge mate van flexibiliteit bij het ontwerpen, personaliseren en aanpassen van je front-end. Je kunt de voorkant van je shop zo maken als jij wilt, waarbij het met name heel veel gemakkelijker is om verschillende kanalen en technologieën te integreren. Denk hierbij bijvoorbeeld aan integraties met spraakgestuurde interfaces, AI of IoT (Internet of Things) apparaten. Ideaal dus voor een unieke en op maat gemaakte winkelervaring!
Betere prestaties
De headless architectuur maakt je front-end lichter en sneller, omdat deze onafhankelijk werkt van je backend. Hiermee maakt het de shop ervaring voor klanten prettiger, wat weer conversieoptimalisatie tot gevolg heeft.
Schaalbaarheid
Wil je naast je desktop en mobiele webshop ook gaan verkopen via een eigen mobiele applicatie? Dat is geen probleem met headless e-commerce, omdat je een nieuwe app-interface gemakkelijk kan koppelen met de bestaande back-end functionaliteit en logica. Doordat er gebruik wordt gemaakt van API’s kun je als bedrijf dus ook veel makkelijker integreren met externe systemen, zoals CRM’s en ERP’s om je e-commerce activiteiten verder te stroomlijnen en te synchroniseren. Dit helpt bij het opschalen van bedrijfsprocessen en vergemakkelijkt de uitbreiding naar nieuwe markten.
Wanneer kies je NIET voor headless?
Voor de meeste bedrijven en ook meeste van onze klanten, kan het eigenlijk niet uit om voor een headless architectuur te kiezen. Je voelt misschien al een beetje aan waarom dat zo is. De enorme vereisten aan resources (tijd en geld) om een headless architectuur goed neer te zetten, wegen uiteindelijk niet op tegen de baten. Daarnaast kost ook het onderhouden, updaten en bug-fixen veel capaciteit en heb je daar een groot en ervaren IT team voor nodig.
Daarbij moet je je realiseren dat in een headless architectuur alle afzonderlijke delen vanaf de grond opgebouwd worden op basis van specifieke criteria. Er gaat dus veel tijd zitten in het schrijven van maatwerk code en implementeren van de benodigde API’s. Voor het bouwen van een API gedreven platform zoals headless, heb je een team nodig met ervaren developers die verstand hebben van de verschillende technologieën om dit überhaupt goed neer te kunnen zetten.
Dus alhoewel headless zeker een trend is om in de gaten te houden, is het op dit moment nog geen geschikt alternatief voor een reguliere e-commerce CMS voor het merendeel van de bedrijven.
Ons advies:
Voor de meeste bedrijven zal een goed gestroomlijnde traditionele e-commerce CMS uiteindelijk meer dan toereikend zijn. Denk bijvoorbeeld aan het Magento 2 cms in combinatie met een goed thema, zoals Hyvä. (We zullen hier in een volgend blog, meer over vertellen)
Voordelen van Magento 2 en Hyvä?
Hogere ontwikkel snelheid dan bij een headless aanpak en minder technische ‘knowhow’ vereist voor onderhoud en implementatie. Met name als je ook zelf regelmatig wijzigingen aan wilt brengen, is dit gemakkelijker te doen in de back-end van een traditioneel CMS. Je hebt dus minder technische kennis nodig. Het maakt je in die zin minder afhankelijk van een technisch e-commerce bureau of partner.
En heb je Magento al als basis, dan maakt de combinatie met het Hyvä thema, je webshop een heel stuk sneller. Wat veel voordeel oplevert.
Maakt dat dan zoveel verschil zou je je afvragen? Als je de cijfers van Google Research bekijkt, wel degelijk! De kans op een zogenaamde ‘bounce’ (bezoeker die webshop verlaat zonder door te klikken) neemt met 32% toe als de laadtijd van een pagina van 1 naar 3 seconden gaat, bij 5 seconden is dit percentage zelfs 90%. Een geoptimaliseerde en snelle shop heeft dus een grote impact op je sales!
Uiteindelijk is het dus van belang om een helder beeld te hebben van jouw specifieke behoeften en doelstellingen ten aanzien van e-commerce. Daarnaast is het vooral ook een budget en resource kwestie. Wil je hier eens over sparren om te kijken welke aanpak het beste bij jouw bedrijf past en hoe we je hier eventueel bij kunnen helpen? Neem gerust contact met ons op voor een vrijblijvend gesprek!
Jan-Fokko Stuut (E-commerce specialist & UX designer)
22 juni 2023
Jan-Fokko Stuut, sinds 2018 gecertificeerd Scrum Master en Product Owner, daarnaast UX designer met een oog voor positieve en efficiënte gebruikservaring. Met een blik van buiten geeft hij waardevolle inzichten en past hij zijn kennis en ervaring toe op de wereld van e-commerce.